Imagen: Dollarphotoclub
Herramienta para la monitorización del estado del firme.
Una de las principales tareas del proyecto Repara 2.0 es, de acuerdo a su propia especificación, la de definir y desarrollar herramientas para la monitorización del estado de los firmes. La principal función de estas herramientas se centrará, por tanto, en recibir los datos de los sensores desplegados, agregarlos, almacenarlos y permitir su visualización de forma inteligible, con el fin de facilitar la labor de los gestores de las carreteras.
En relación a este objetivo se ha diseñado un completo panel de seguimiento desarrollado a partir de tecnologías que permite no sólo mostrar de forma gráfica los datos captados por los sensores, sino habilitar un sistema que favorezca la pronta respuesta en situaciones adversas gracias a los distintos módulos que lo componen:
- Un gestor de sensores que permite crear, editar y localizar los sensores desplegados.
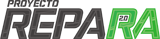
- Un visor de medidas recogidas por los sensores que permita un análisis intuitivo de las mismas.
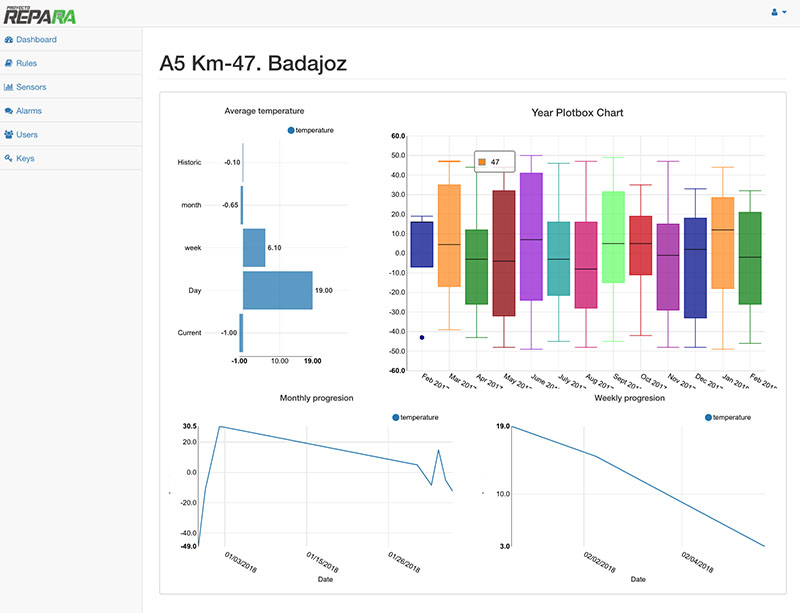
- Un gestor de reglas para el establecimiento de condiciones relativas a las medidas realizadas por los sensores.
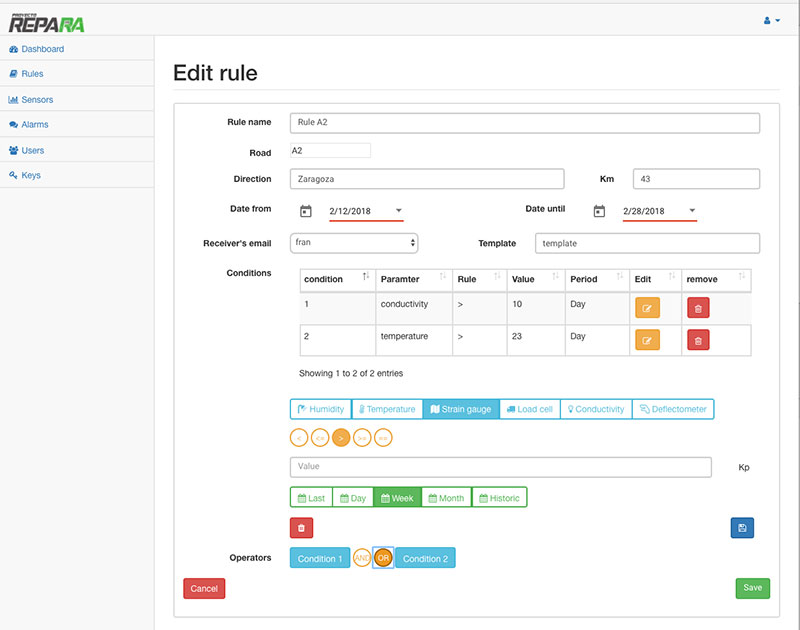
- • Un sistema de comunicaciones basado en la activación y comunicación de alarmas definidas en base a las reglas que se hayan especificado previamente.

Figura 1.- Pantalla de visualización de medidas de un sensor
El desarrollo de dicho panel seguirá un esquema evolutivo, permitiendo con ello la incorporación de aquellas modificaciones que sean necesarias según se vayan concretando los despliegues realizados. De esta forma, esta primera versión del software se ha centrado, especialmente, en la implementación del motor de reglas y de su interfaz asociada para la gestión de las mismas así como en un primer bosquejo del módulo de visualización, dejando para una segunda versión la finalización de éste y el desarrollo del sistema de comunicaciones.
El panel se ha diseñado de forma modular a partir de una arquitectura cliente-servidor, estableciéndose con ello dos partes bien diferenciadas. La primera, correspondiente a la aplicación cliente, se centra en la provisión de una interfaz gráfica que permite la interactuación con sensores y datos, así como el establecimiento de las reglas y la visualización de las alarmas. Con el fin de evitar la dependencia con respecto a sistemas operativos, se ha diseñado con forma de página web, y está desarrollada en HTML, CSS y JavaScript. Además, es interesante señalar que se utiliza AngularJS como framework modelo-vista-controlador (MVC) de JavaScript para el desarrollo web front-end, así como el entorno Bootstrap para su diseño, dado que proporciona capacidades responsivas, esto es, que automatizan la adaptación de la interfaz al dispositivo desde el que se esté accediendo.

Figura 2.- Pantalla de edición de reglas
Finalmente se señala que dentro del back-end también se encuentra toda la lógica relativa al motor de reglas, encargado de automatizar la gestión de ciertos procesos variables. Este módulo, por tanto, será el encargado de monitorizar el cumplimiento de las condiciones que el usuario haya establecido, notificando en caso de que así sea. Para su desarrollo se ha hecho uso de un software libre de Apache llamado Drools, un motor de reglas desarrollado en Java y basado en inferencia de encadenamiento hacia delante (forward chaining) y de encadenamiento hacia atrás (backward chaining).
La segunda parte del sistema es el back-end, que es el extremo que habilita la funcionalidad de la interfaz gráfica, conectando al usuario con la lógica y la base de datos. Está desarrollado en NodeJS+Express y Swagger, que son unos frameworks de JavasSript para crear servidores y un conjunto de llamadas públicas para comunicarse con ellos (API REST). Además, y con el fin de garantizar la seguridad del sistema, se ha desarrollado un sistema de autenticación a partir del cual un usuario, proporcionando sus credenciales de acceso, puede acceder desde la interfaz al servidor y recuperar la información que desee manejar. De la misma forma, el almacenamiento de los datos de la plataforma se ha realizado mediante el uso de una base de datos no relacional como MongoDB, cumpliendo así la tendencia actual en el marco de los desarrollos de arquitecturas big data.

Figura 3.- Pantalla de cronología de alarmas.